Unreal Engine(UE)で、フリーフォントや購入したフォントを使ってみよう!
初心者向けに丁寧に解説します!

UEやWindowsなどのデフォルトフォントを使わないという、とてもシンプルなテクニックです。
他のUE製作者と簡単に差をつけることができます!
動作環境
当記事の動作環境は以下の通りです。
バージョンや環境によっては、正常に動作しない可能性があります。
また、プロジェクトはサードパーソンプロジェクトの使用を前提とします。
独自フォントの使用方法
フォントのインポート
まずはUEにフォントをインポートします。
Windowsのコントロールパネルを開きます。

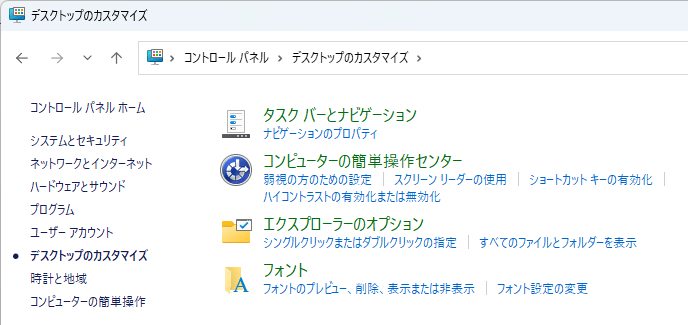
「デスクトップのカスタマイズ」-「フォント」を開きます。

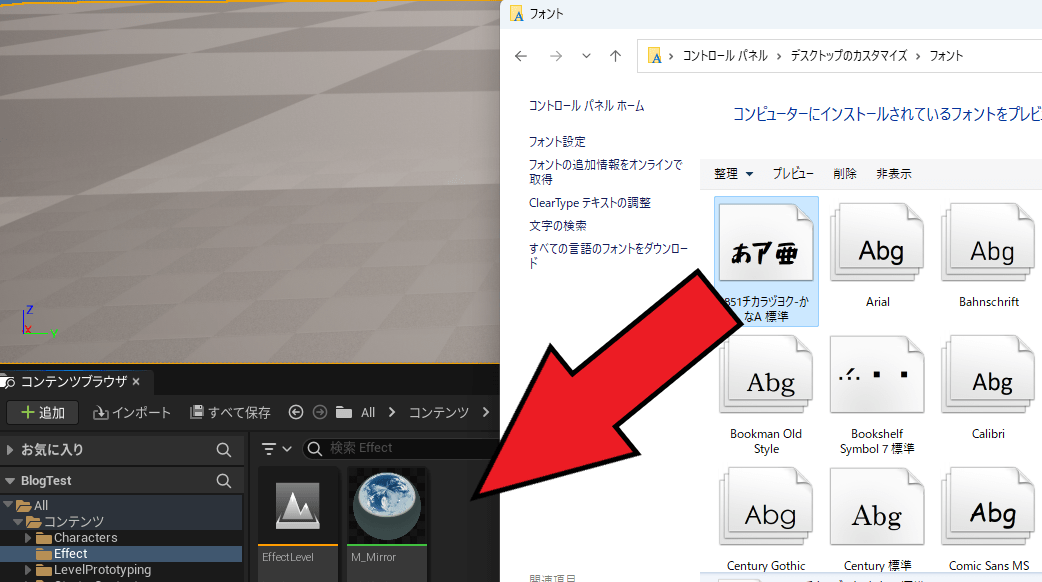
UEのコンテンツブラウザに、インポートしたいフォントをドラッグアンドドロップします。

なお当記事では『851チカラヅヨク』というフォントを使用させていただきました。
http://pm85122.onamae.jp/851ch-dz.html
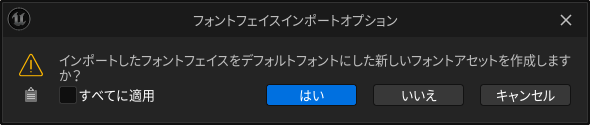
確認ダイアログが表示されるので「はい」を選択します。

たったこれだけです!
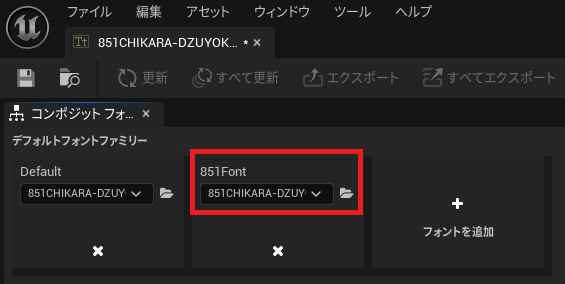
フォントの設定
この設定は、太字やイタリックなど、同じフォントで複数のバージョンがある場合のみ必要です。
インポートしたフォントを開きます。(フォントフェイスではなくフォントの方です!)
「フォントの追加」で各バージョンを追加してください。

インポートしたフォントを実験表示する
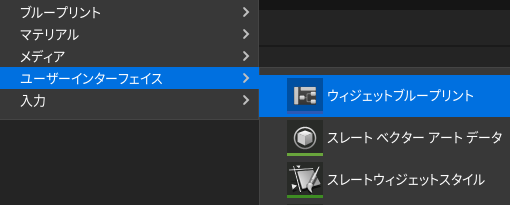
コンテンツブラウザにて、「ユーザーインターフェース」-「ウィジェットブループリント」を選択します。
ダイアログが表示されるので、「User Widget」を選択して保存します。

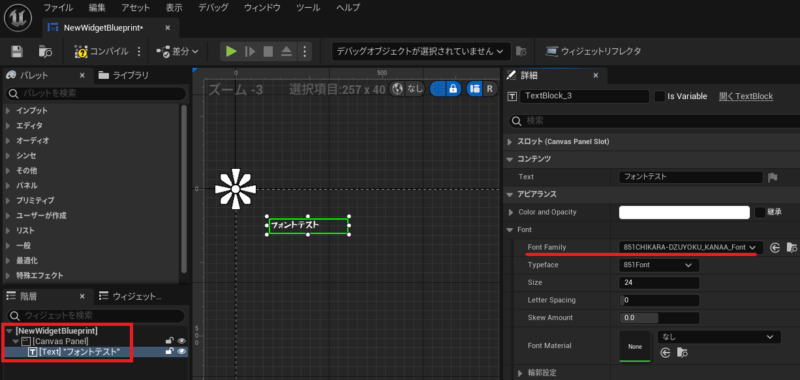
「Canvas Panel」と「Text」を追加します。
さらに「Text」を選択した状態で、Font Familyにインポートしたフォントを設定します。

実際に使用する際は、文字色や文字サイズの変更などの調整も必要ですが、ここではテストのため省略します。
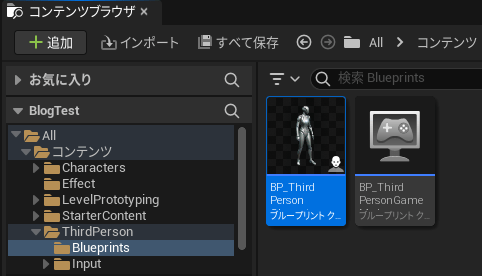
サードパーソンのブループリントを表示します。
コンテンツブラウザにある「ThirdPerson」-「Blueprints」フォルダから「BP_ThirdPerson」をダブルクリックします。

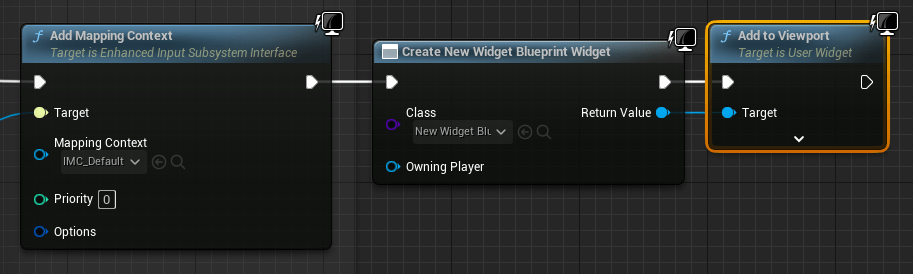
イベントグラフの「Add Imput Mapping」の最後のノードである「Add Mapping Context」に「Create New Widget」ノードを追加します。
さらにその先に「Add View Port」ノードを追加し、Return ValueとTargetも接続します。

完成!
実際にゲームをプレイすると、見事にフォントが変わりました!
インパクトのある文字や、可愛らしい文字などで雰囲気がガラッと変わりそうですね。

フリーのフォントを探してみる
WindowsやMacで使えるフォントは、無料でもいろいろ手に入ります。
いろいろなサイトがありますが、お勧めは「FONT FREE」です!
フォント数も多いうえに、商用利用の可否や対応OSなどが分かりやすくまとまっています。
また、消化されている多くが日本語対応フォントになっている点も魅力です。
他にもフリーフォントを探せるサイトがいくつかありますので、ご自身で検索してみてください。
また、対応文字数が多かったり、デザインがハイクオリティだったりするので、有料フォントも選択肢としてはアリだと思います。