Unreal Engine(UE)でポータルゲートを作ってみよう!
方法はいくつかありますが、今回はナイアガラという機能を使う方法を、初心者向けに解説します!

動作環境
当記事の動作環境は以下の通りです。
バージョンや環境によっては、正常に動作しない可能性があります。
また、プロジェクトはサードパーソンプロジェクトの使用を前提とします。
同義語
UEに限らず3DCG系の解説では、用語が統一・定着しておらず、サイトや解説者によって異なる呼び方の場合があります。
初心者が混乱する一因になっており、解決されることを願うばかりです。
当記事でご紹介する内容は、UEにおいては明確な表現がありませんが、以下の内容も同じ意味を指すことがあります。
同義語
ポータルゲート、異世界ポータル、異次元ポータル、別次元ポータル、磁気ポータル、ゲート、ワームホール
ポータルとは?
単語そのものとしては、入り口や表玄関という意味になります。
ゲームやファンタジー物語などでは、異世界や遠地に繋がる道という意味を持ちます。
似たような意味ではゲートという単語があります。
ゲートは扉のような出入口、ポータルは門のような出入口を指すことが多いようです。
なお、1998年にNASAが公式に宇宙にポータルがあることを発表しています。
2012年に「Xポイント」という名で呼ばれるようになりました。
ポータルの実装方法
いくつか方法がありますが、当記事ではNiagara(以下、ナイアガラ)というエフェクトを使った方法をご紹介します。
異世界側マップの作成
まずはポータルの中に映る、異世界側のマップを作成します。
本来は作りこむべきですが、当記事ではマーケットプレイスで購入した適当なアセットのマップを使用します。
ポータル本体の作成
最初に、異世界が映るポータルの本体部分を作成していきます。
Scene Capture Cubeの追加
異世界側のマップにて、シーンキャプチャーキューブを追加します。
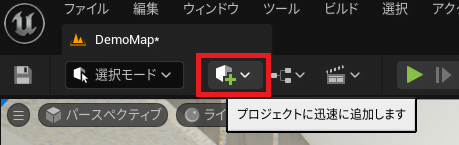
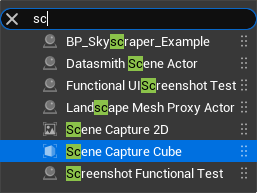
メニューから「プロジェクトに追加」を選択し、検索欄に”sc”と打ち込むと、Scene Capture Cubeが選択肢に登場します。


カメラが出現するので、映したい映像になるようにカメラを移動します。
CubeTargetとStaticTextureの追加
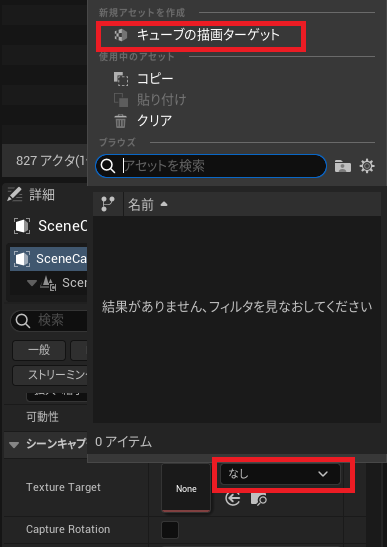
キューブの描画ターゲットを追加します。

シーンキャプチャーキューブの詳細にある「Texture Target」欄からキューブの描画ターゲットを選択します。
分かりやすい名前と保存場所を指定して、保存します。
※当記事では”LocationTest”という名称にしています。以後、図解される”LocationTest”はキューブの描画ターゲットを意味します。
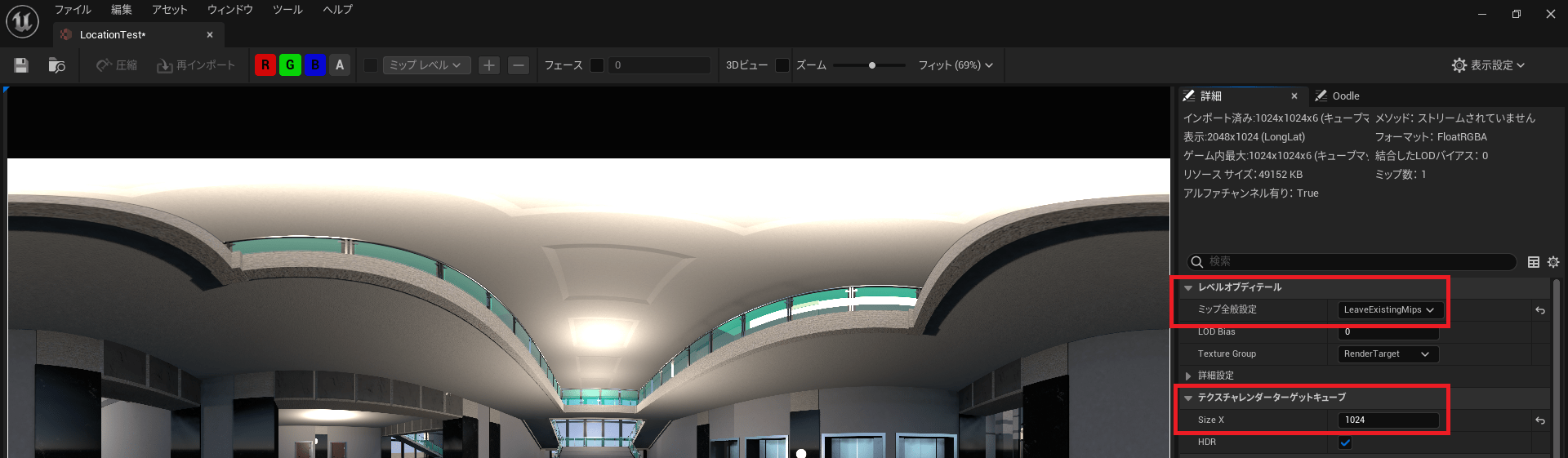
保存したキューブの描画ターゲットを開きます。
「レベルオブディテール」のミップ全体設定欄を「LeaveExistingMips」に設定します。
また、「テクスチャレンダーターゲットキューブ」のSize X欄を1024に設定します。
ここまで出来たら、保存してダイアログを閉じます。

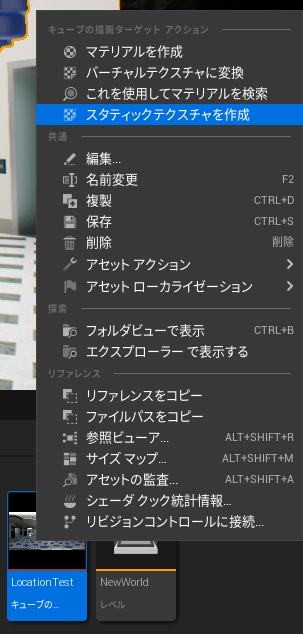
さらにキューブの描画ターゲットを右クリックして、スタティックテクスチャを作成します。
スタティックテクスチャを開き、キューブの描画ターゲットと同様に、「レベルオブディテール」のミップ全体設定欄を「LeaveExistingMips」に設定します。
保存してスタティックテクスチャのダイアログも閉じます。
マテリアルの作成
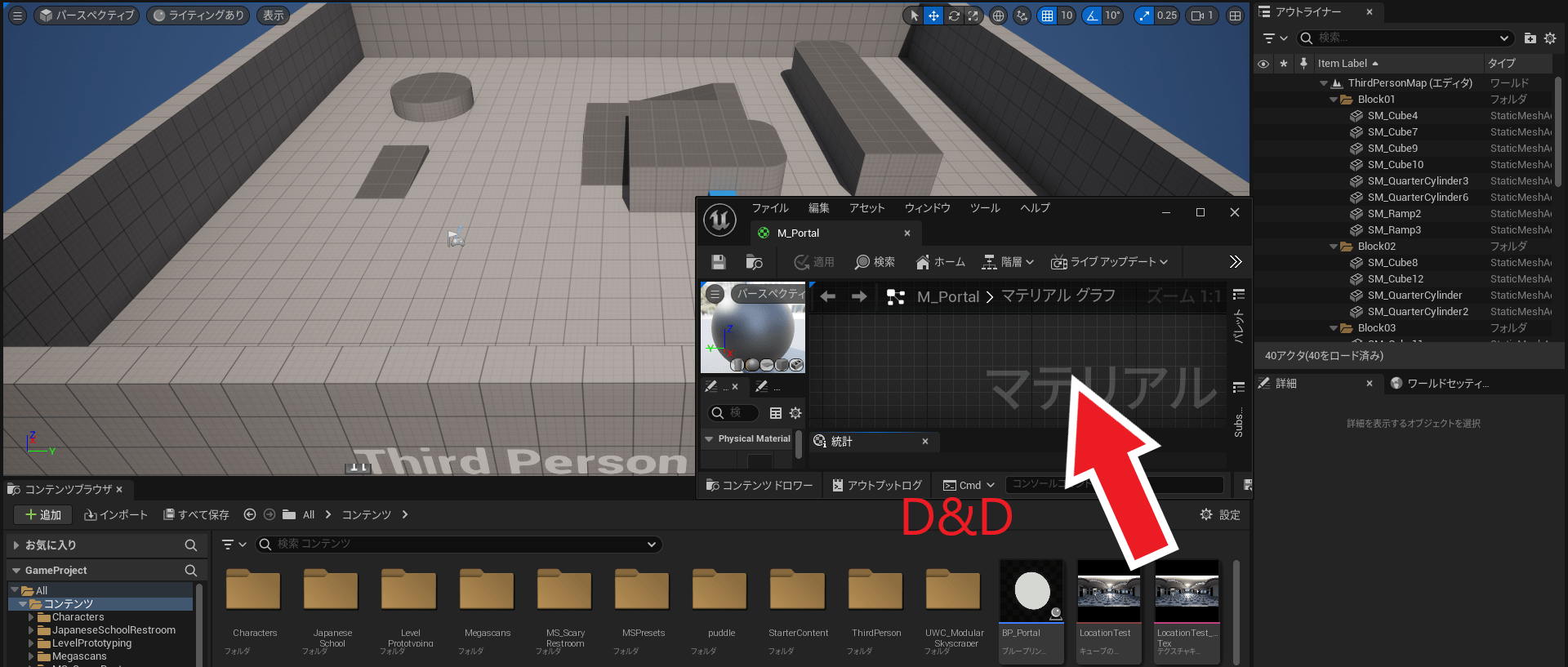
コンテンツブラウザにて、マテリアルを追加して開きます。
一度マテリアルダイアログを小さくし、コンテンツブラウザからテクスチャキューブをドラッグアンドドロップ(D&D)します。

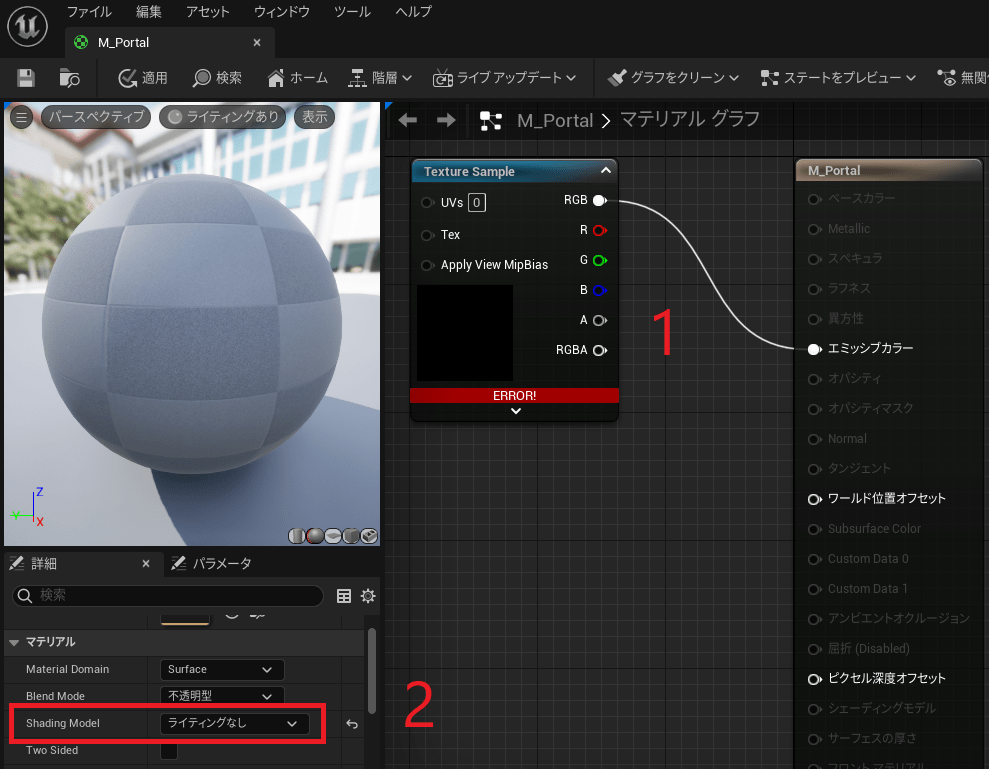
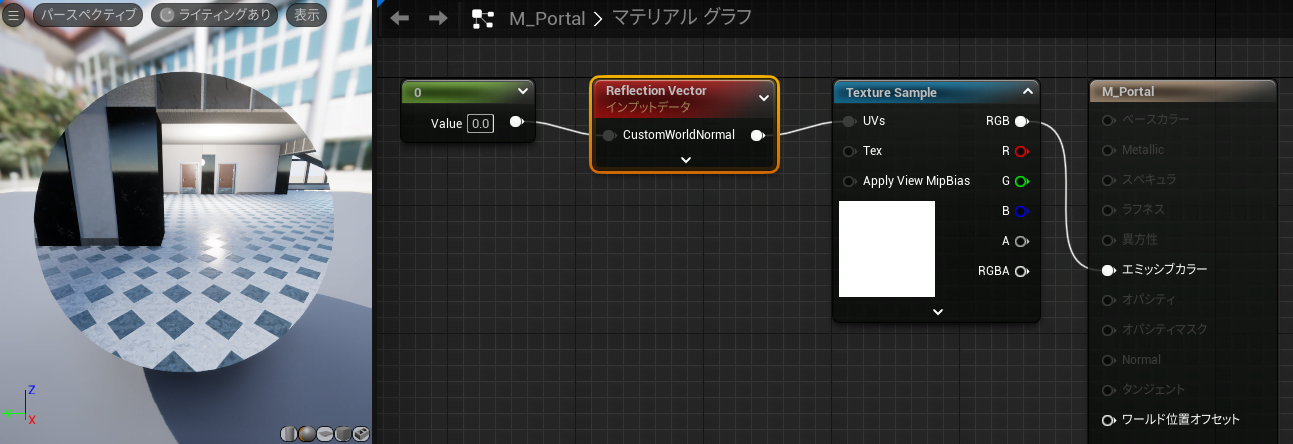
- 追加したテクスチャキューブ(Texture Sample)のRGBとポータルのノード(M_Portal)のエミッシブカラーを接続
- ポータルのノードを選択した状態で、詳細欄のShading Modelを「ライティングなし」に設定

マテリアルグラフの何もない部分を右クリックして、「Constant」ノードを出し、値に0を設定します。
さらに「Reflection Vector WS」ノードを出します。
「Constantノード」-「Reflection Vector WSノード」-「Texture Sample(UVs)」となるように各ノードを接続します。

ここまで出来たら、マテリアルを保存してダイアログを閉じます。
ブループリントアクタの作成
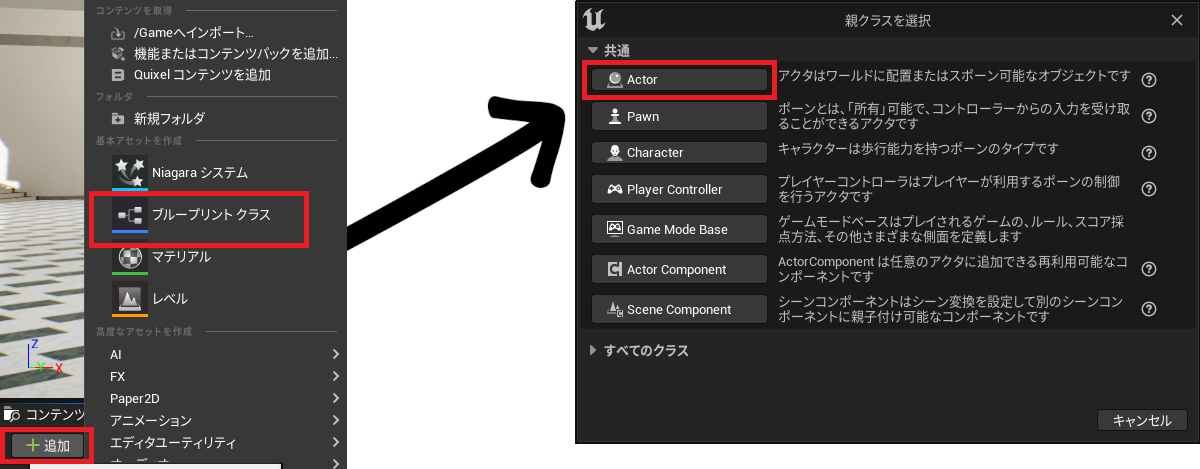
コンテンツブラウザにて、ブループリントアクタを追加します。
「ブループリントクラス」-「Actor」と選択します。

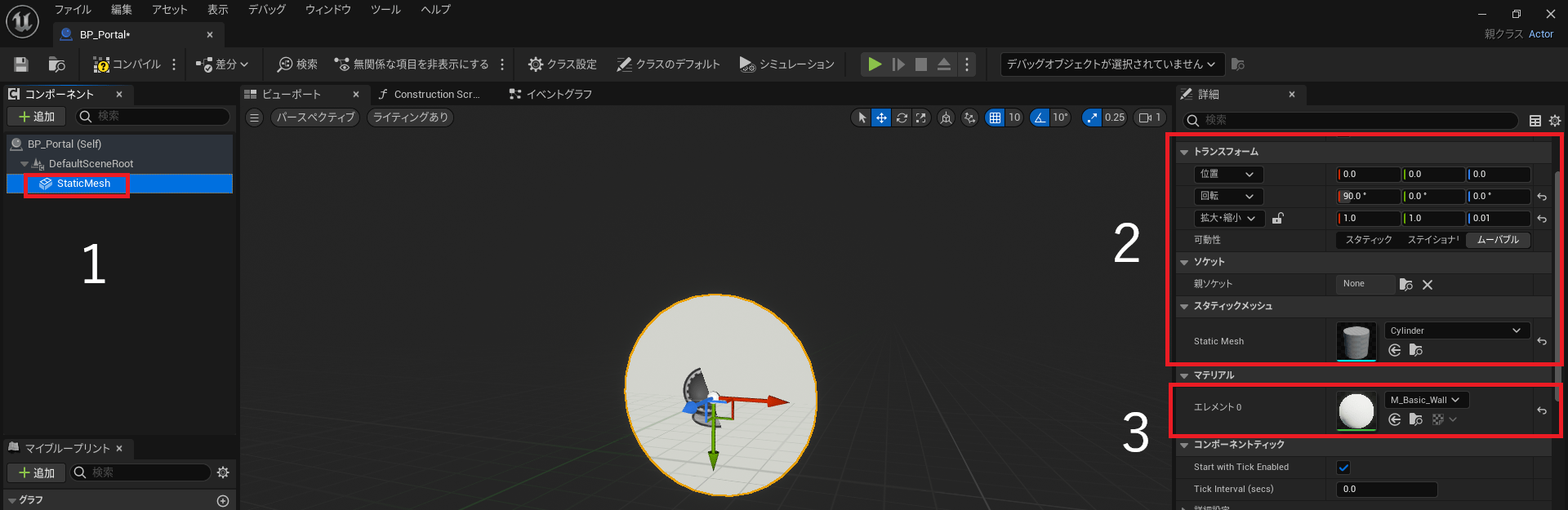
- コンポーネントでスタティックメッシュを追加(Portalなどの名称にすると分かりやすいでしょう)
- スタティックメッシュ「StaticMesh」にシリンダーを設定、X方向に90度回転し、Z方向に0.01まで縮小させる
- マテリアル「エレメント」に前項で作成したマテリアルを設定
これで本体は完成です!
エフェクトの作成
これだけでは寂しいので、本体の周囲にエフェクトを作りましょう。
Niagaraの追加
エフェクトにはナイアガラシステムを使用します。
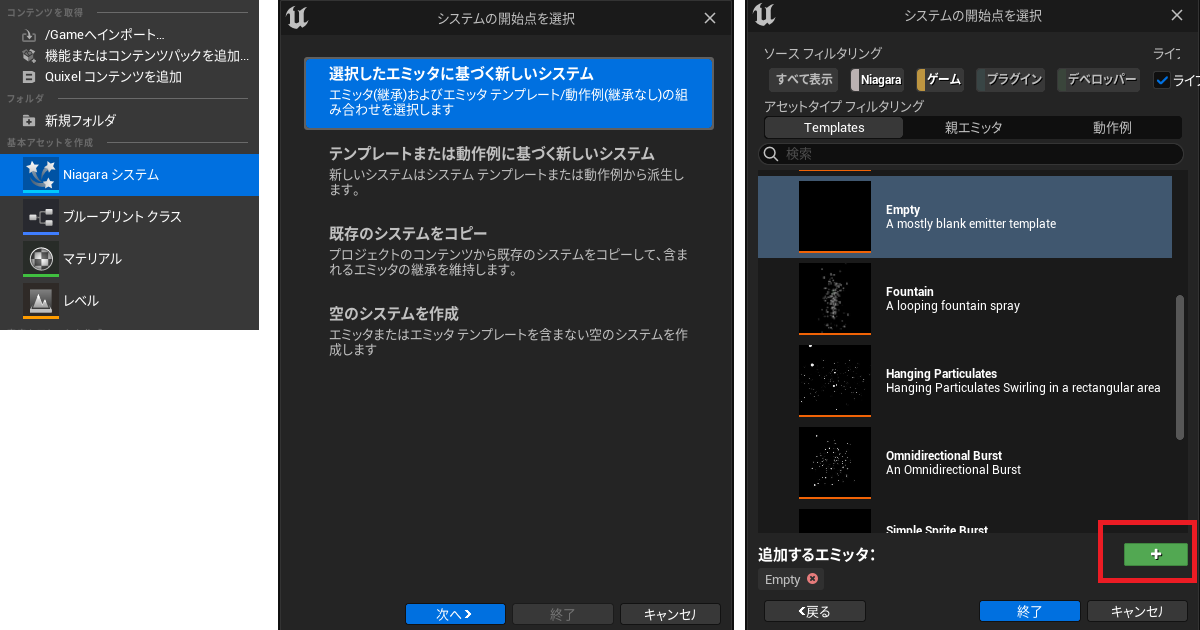
コンテンツブラウザにて、何もない部分を右クリックして、「Niagara システム」をクリックします。
「選択したエミッタに基づく新しいシステム」を選択します。
「Empty」を選んだ状態で+ボタンを押下して、終了します。

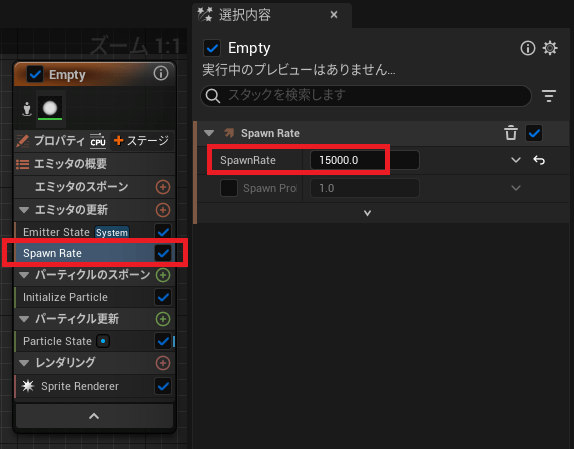
「エミッタの更新」の右にある+ボタンを押下して、「Spawn Rate」を追加します。
Spawn Rate欄に任意の値を設定します。

Spawn Rateは、1秒間に生み出すエフェクトの個数の設定です。
当記事では、周囲の光の線の数に当たります。

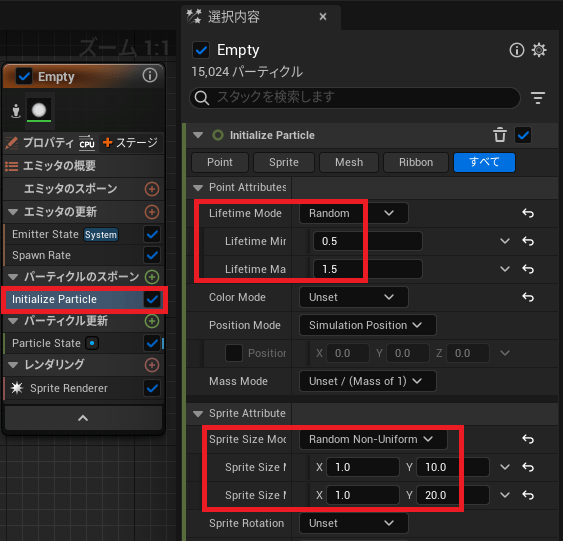
「Initialize Particle」を選択します。
「Lifetime Mode」をRandomに設定し、任意の値を設定します。(エフェクトが消えるまでの時間で、長いほど光の線が消えないので結果的に細長い光になります)
「Sprite Size Mode」をRandom Non-Uniformに変更して、SpriteSizeを任意の値に変更します。

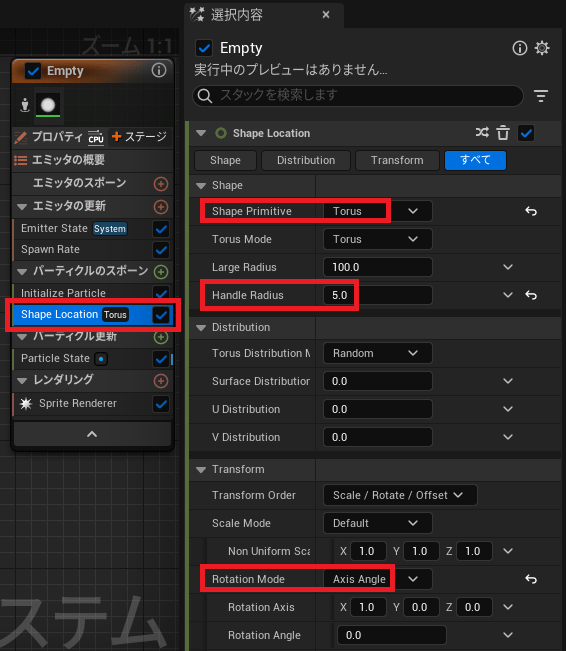
「パーティクルのスポーン」の右側にある+ボタンを押下して、「Shape Location」を追加します。

「Shape Primitive」をTorusに変更します。
エフェクトの形がドーナツ型になります。
「Handle Radius」を5に変更します。
半径(エフェクトの厚み)が変わります。
「Rotation Mode」をAxsis Angleに変更します。
軸回転します。

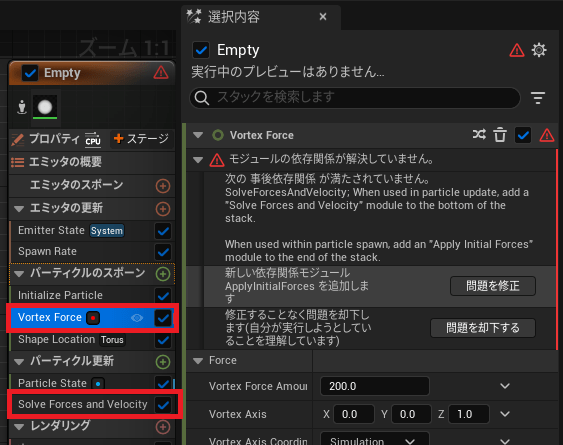
「パーティクルの更新」の右側にある+ボタンを押下して、「Solve Forces and Velocity」を追加します。
こちらは追加するだけで、設定変更はありません。
「パーティクルのスポーン」の右側にある+ボタンを押下して、「Vortex Force」を追加します。
環境によっては問題が発生するため、問題を修正します。

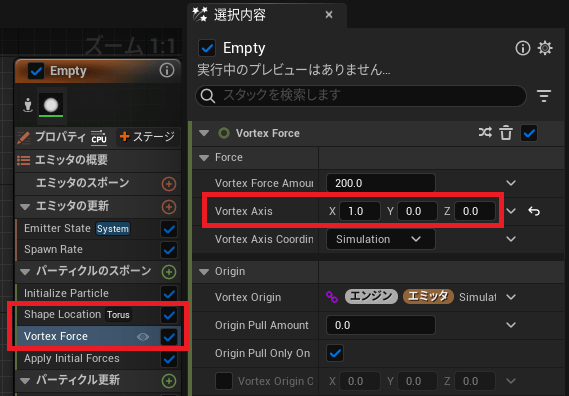
「Vortex Force」を選択した状態で「Vortex Axis」を変更します。
Xは1に、Zは0に設定します。
さらに、「Shape Location」が「Vortex Force」の上になるように移動します。

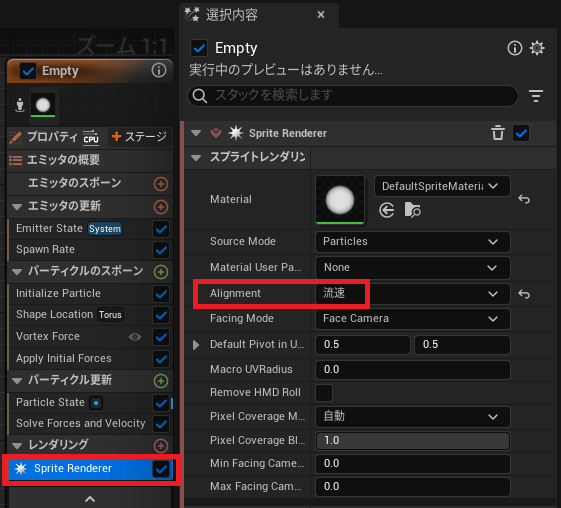
「Sprite Renderer」のAligmentを流速に設定します。

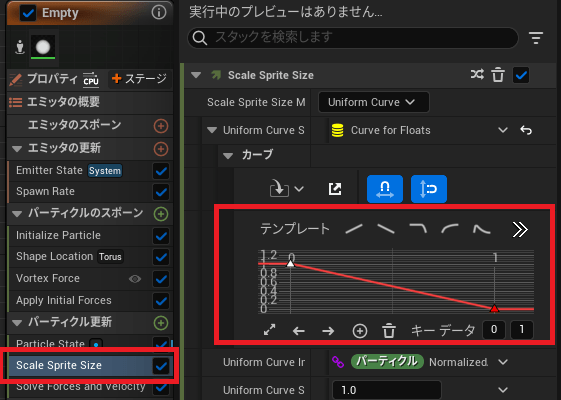
「パーティクルの更新」の右側にある+ボタンを押下して、「Scale Splite Size」を追加します。
カーブのグラフを以下のように変更します。
- 左の点のキーデータを時間0/値0から時間0/値1に設定。
- 右の点のキーデータを時間1/値1から時間1/値0に設定。

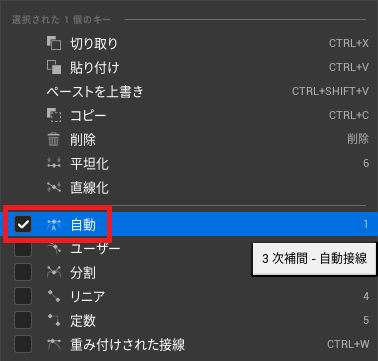
時間0・値1の点(グラフに2点ある▲の左側)を右クリックします。
3次補間-自動接線を有効化します。

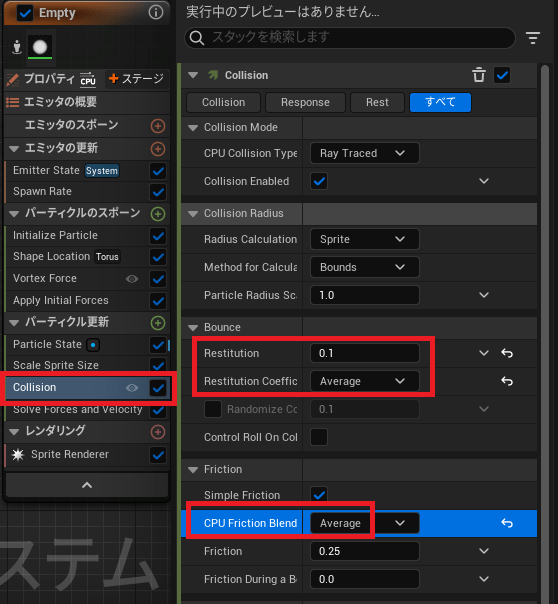
「パーティクルの更新」の右側にある+ボタンを押下して、「Collision」を追加します。
「Restitution」を0.1に、
「Restitution Coeffic」をAverageに、
「CPU Friction Blend」をAberageにそれぞれ設定します。
エフェクトの色を変更する
必須ではないですが、エフェクトの色を変更するとより個性を出すことができます。
色を変更できるように設定を変更します。

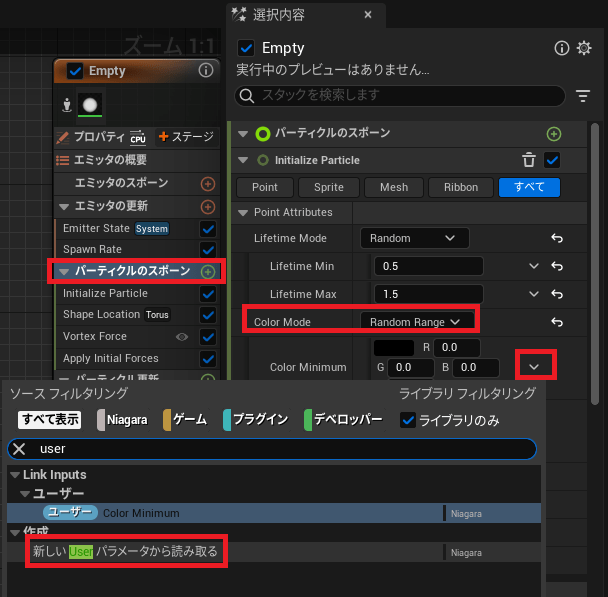
「パーティクルのスポーン」を選択します。
「Color Mode」をRandom Rangeに設定します。
さらに、「Color Minimum」と「Color Maximum」の右側の下矢印をクリックして、「新しいUserパラメータから読み取る」をそれぞれ追加します。

パラメータにユーザー変数が2つ追加されているはずです。
それぞれ「Color Minimum」と「Color Maximum」に対応する色を設定する変数です。
Colorなど分かりやすい名前に変更しておきましょう。
ここまで出来たら、コンパイルして保存し、ダイアログを閉じます。
ブループリントアクタにエフェクトを追加
ここからは再びブループリントアクタを操作します。

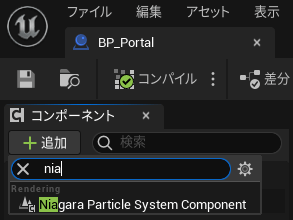
コンポーネントにNiagaraを追加します。
コンポーネントの追加ボタンを押下して、”niagara”と検索すると見つけやすいです。

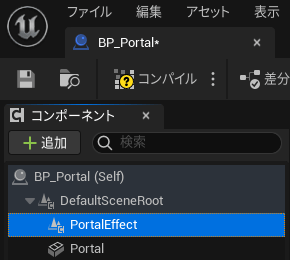
追加したNiagaraに、”PortalEffect”などの分かりやすい名称を付けます。
さらに、ポータル本体と同じ階層になるように移動します。
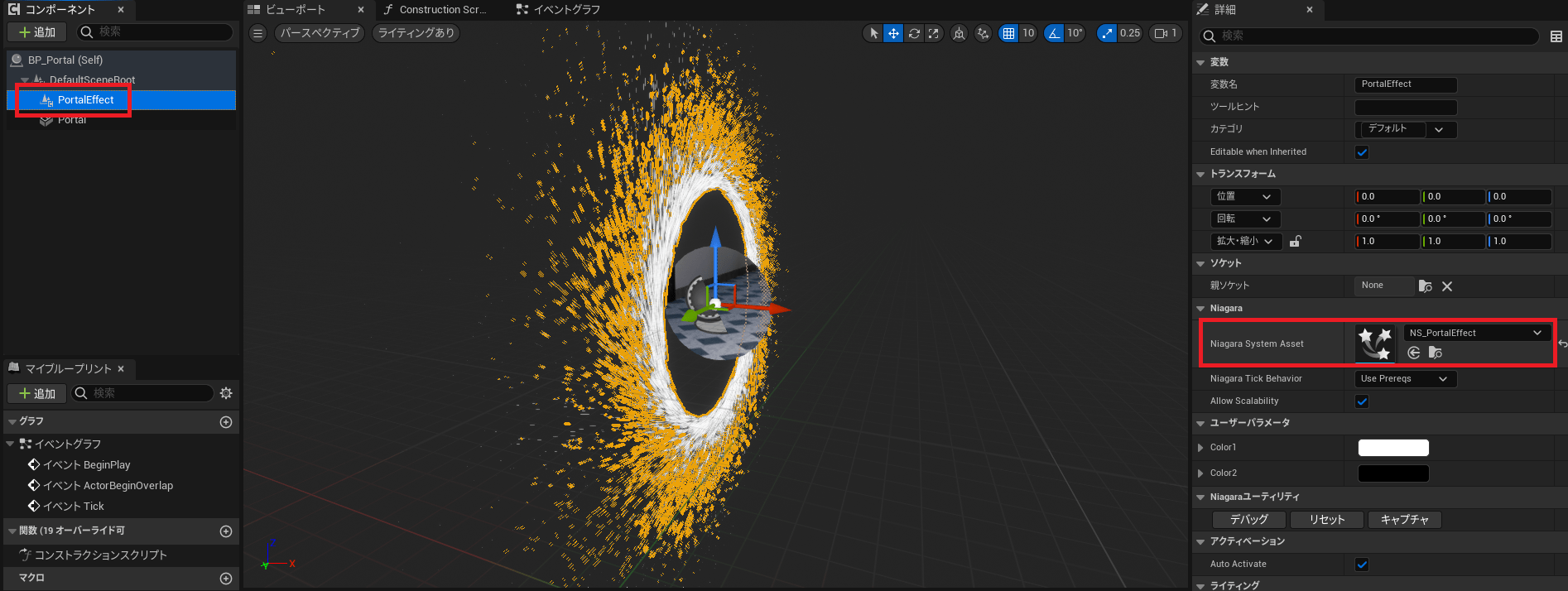
コンポーネントでナイアガラエフェクトを選択します。
詳細のNiagara System Assetに作成したナイアガラエフェクトを設定します。

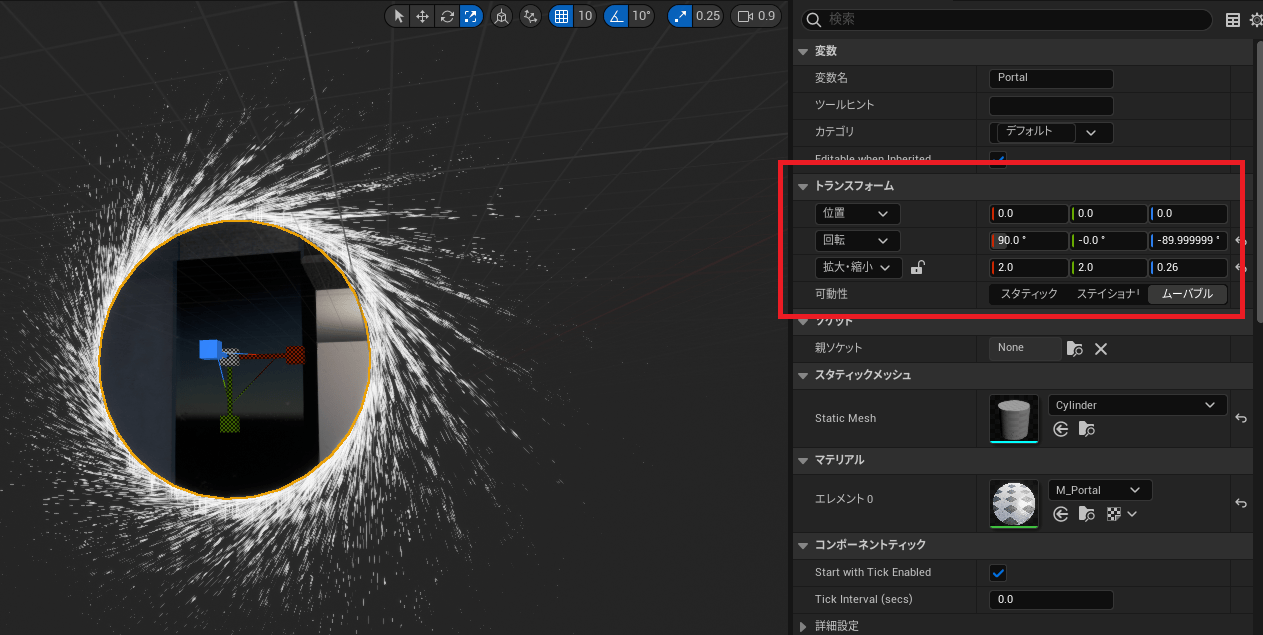
ポータル本体を回転・拡大してエフェクトと結合します。

ナイアガラエフェクトを選択した状態にします。
ユーザーパラメータから色を変更します。

これでポータルは完成です!
コンパイルして保存します。
現実世界側マップの作成
こちらも実際は作りこむべきですが、当記事ではサードパーソンのデフォルトマップを使用します。
ポータルの設置
現実世界側のマップに、作成したポータルを設置します。
ブループリントアクタをマップにドラッグアンドドロップするだけで設置可能です。
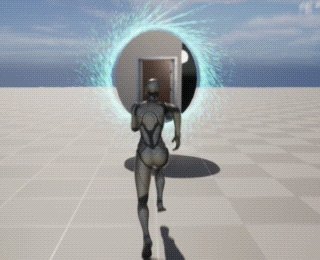
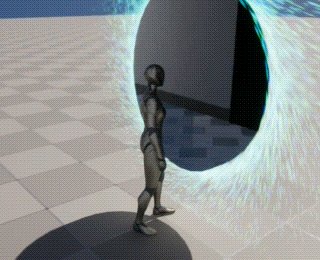
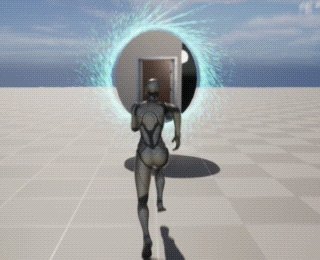
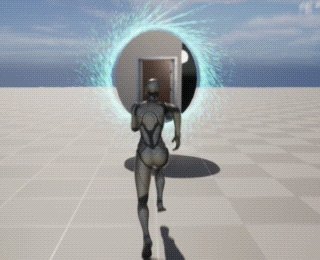
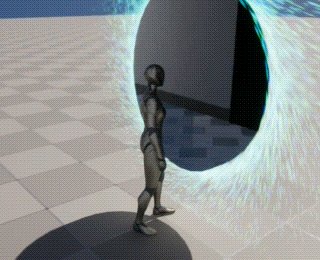
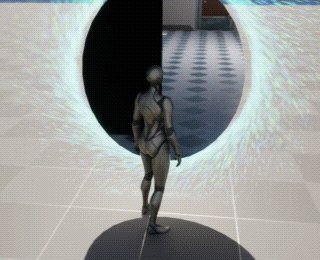
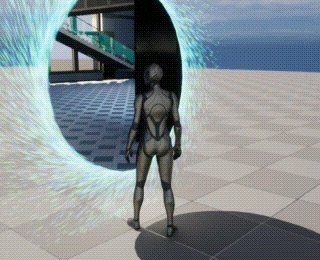
完成!
これで完成です。
もしうまくいっていない場合、どこか手順に抜けがあったり設定ミスがある可能性があります。

手順が多いので、一つ一つ確認してみてください。
動画で確認!
当記事の内容は、動画でも解説しています。
こちらも参考にしてください。