Unreal Engine(UE)で3Dモデル(キャラクター)をウィジェットに表示してみよう!
チュートリアルや会話イベントなどで、ウィジェットに3Dモデルを表示したいと思ったことはありませんか?
それも、せっかくなら画像ではなく動きがあるモデルで表示してみたいですよね?
今回はその方法をご紹介します!

動作環境
当記事の動作環境は以下の通りです。
バージョンや環境によっては、正常に動作しない可能性があります。
また、プロジェクトはサードパーソンプロジェクトの使用を前提とします。
【下準備】キャラの作成と撮影
まずは表示するキャラクターを作成し、そのキャラクターを撮影していきます。
キャラクターの作成
表示したいキャラクターを作成します。
皆さんは自作のキャラや購入したアセットなどを使用することになるかと思います。
当記事ではキャラの作成は省略して、既存のグレイマンを使用します。
撮影環境を作る
キャラを撮影するために、シーンキャプチャーキューブを追加します。
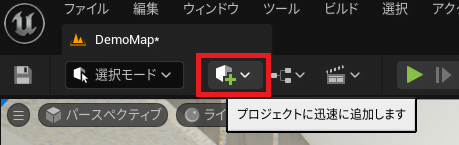
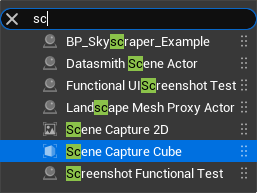
メニューから「プロジェクトに追加」を選択し、検索欄に”sc”と打ち込むと、Scene Capture Cubeが選択肢に登場します。
ドロップダウン(選択肢)が表示された状態で文字を打てば、自動的に検索欄が表示されます。
「Scene Capture Cube」または「Scene Capture 2D」を使用します。
2Dの方が簡単にできるので、当記事では2Dを選択しますが、Scene Capture Cubeでもやり方はあまり変わりません。


「Scene Capture 2D」を追加すると、レベルにカメラが出現します。
レベルへ配置
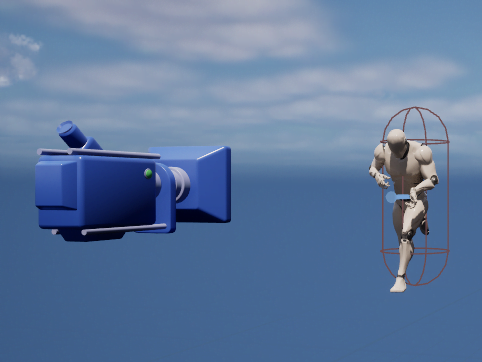
「Scene Capture 2D」で作ったカメラの前にキャラクターを配置します。
キャラクターとScene Capture 2Dのカメラを、レベルの使わない場所に移動します。

この時、床を忘れずに設置してください。
床が無いと、キャラが落下してしまい一瞬だけ表示される状態になってしまいます。
見える場所にキャラクターを配置すると、ゲーム起動中にウィジェット表示用のキャラが見えてしまいます。
キャラをただ非表示にしてもコリジョンが残るため、見えない壁になります。
コリジョンまで消すと手間がかかるので、見えない場所へ移動させることが現実的です。
違うレベルにキャラを置いてしまうというのも一つの手ですが、このためだけにレベルを作るのも面倒です。
ウィジェットに表示する部分を作る
ここからは、ウィジェットに表示する部分を作っていきます。
描画ターゲットの作成
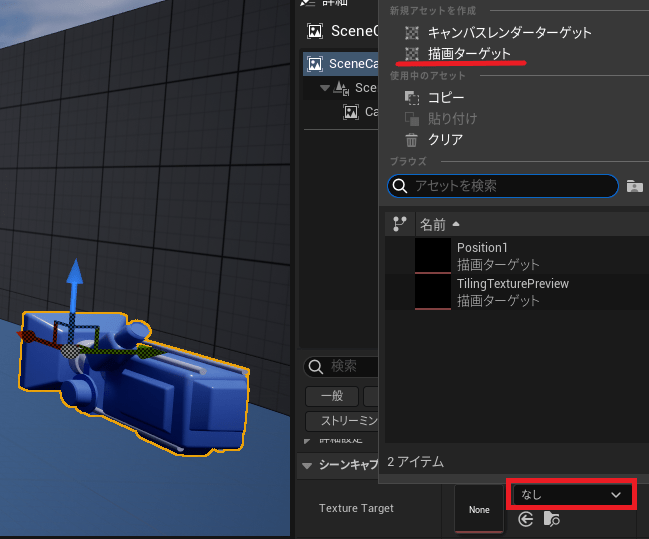
カメラを選択した状態で、シーンキャプチャーキューブの「Texture Target」にて「描画ターゲット」を選択します。

RT_Charaのような名前を付けて描画ターゲットを保存します(RT = RenderTarget)。
画角調整
作成した描画ターゲットを開きます。

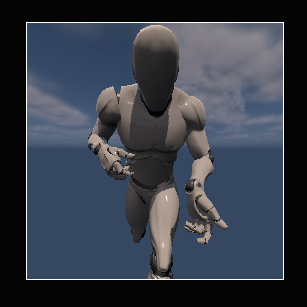
カメラから見えている景色が表示されるはずなので、ここで画角を調整します。
レベル上でカメラやキャラを動かすと、自動的に描画ターゲットに反映されます。
Scene Capture 2Dの設定変更
このままでは、背景に映っているキャラ以外のもの(壁や空など)も反映されてしまいます。
Scene Capture 2Dの設定を変更して、キャラだけを表示するようにしていきます。

まずは背景から壁などを消します。
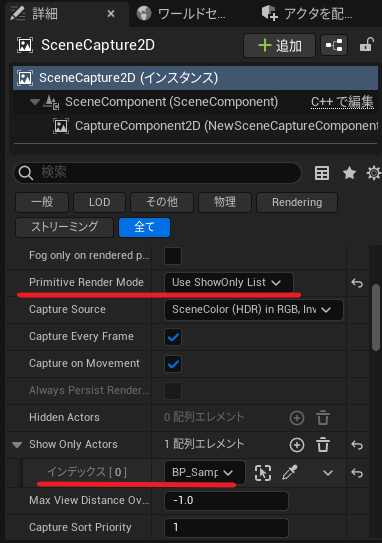
Primitive Render Mode欄を「Use ShowOnly List」に変更します。
さらに、Show Only Actorsにインデックスを追加して(配列エレメント横の+ボタン)、インデックスにキャラクターのブループリントを設定します。
次に、空を消していきます。
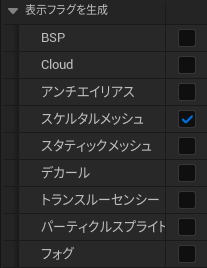
「シーンキャプチャー」-「詳細設定」-「表示フラグを生成」と進みます。

スケルタルメッシュ以外のチェックを全て外します。
特に下の方にある「フォグ」「ランドスケープ」「大気」のチェック消し忘れに注意してください。
ここで描画ターゲットを開くと、背景が消えているはずです。
【上級者向け】必要に応じて、「表示フラグの詳細設定」の中にあるチェックも外してください。
マテリアルを作る
シーンキャプチャーをマテリアル化します。
描画ターゲット(RT_Chara)を右クリックして、「マテリアルを作成」選択します。
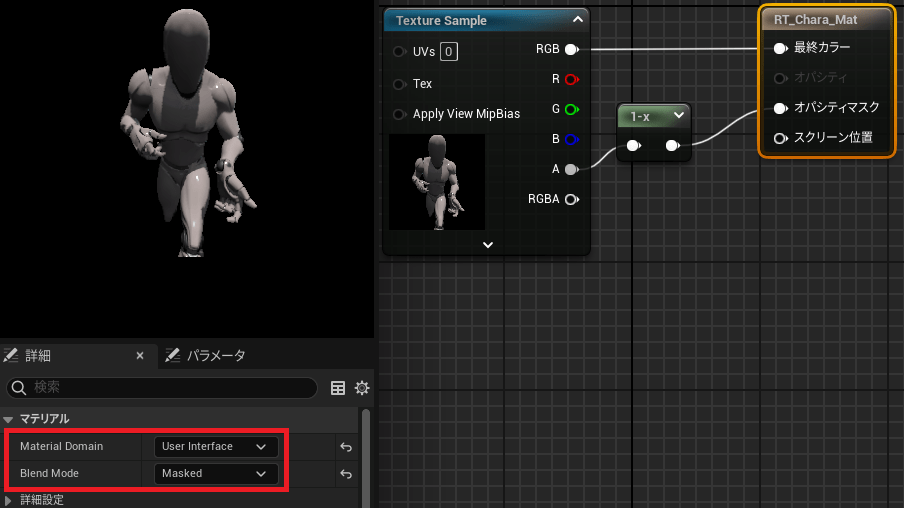
マテリアルグラフで以下の通りに処理を組みます。
- Material Domainを「User Interface」に設定
- Blend Modeを「Masked」に設定
- Texture SampleのRGBとマテリアルの最終カラーを接続
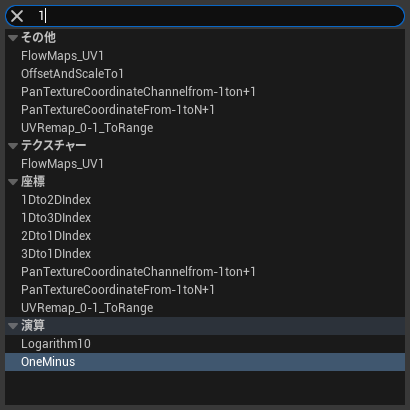
- Texture SampleのAにOne Minusノードを接続
- One Minusノードとマテリアルのオパシティマスクを接続


ウィジェットを作る
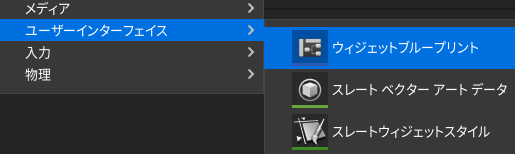
コンテンツブラウザで何もない部分を右クリックして、「ユーザーインターフェイス」-「ウィジェットブループリント」を作成します。
親クラスはユーザーウィジェットで良いでしょう。

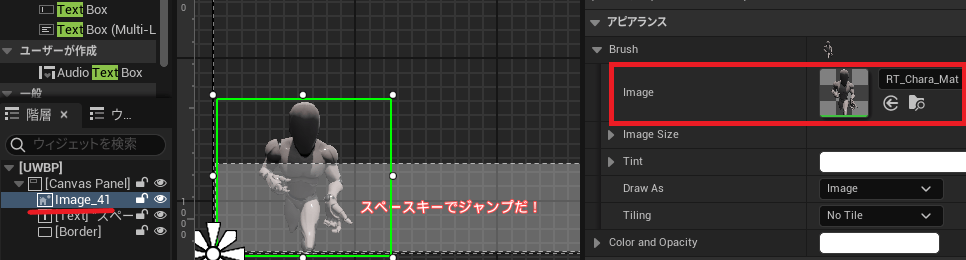
Canvas Panelの上にimageを追加します。
「アピアランス」-「Blush」-「Image」欄に作成したマテリアルを設定します。
その他に、文字など必要なものを各自ウィジェットに配置してください。

プレイヤーのブループリントにて、Bigin Playイベントの最後にCreate Widgetノードを接続し、作成したウィジェットを設定します。
さらにCreate WidgetノードからAdd to View Portノードを接続します。
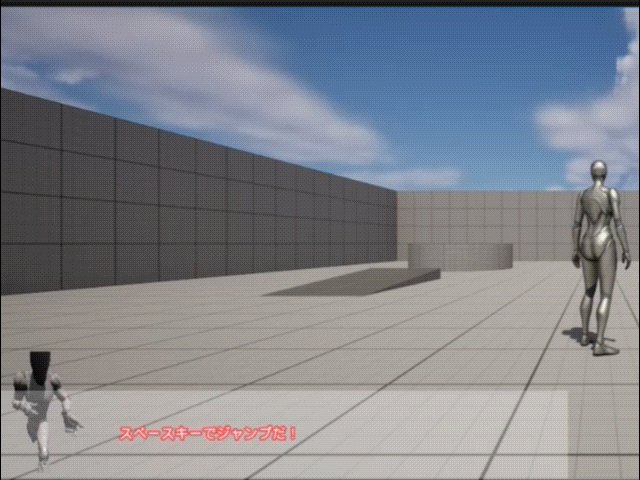
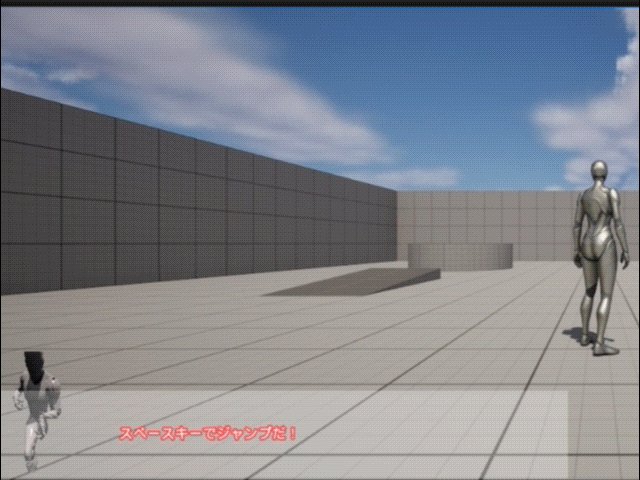
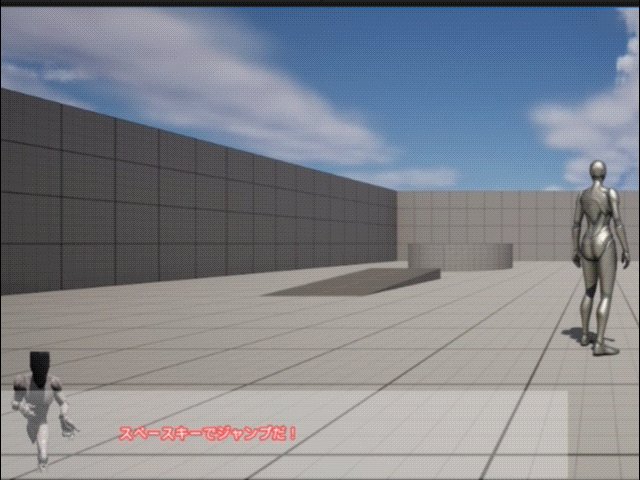
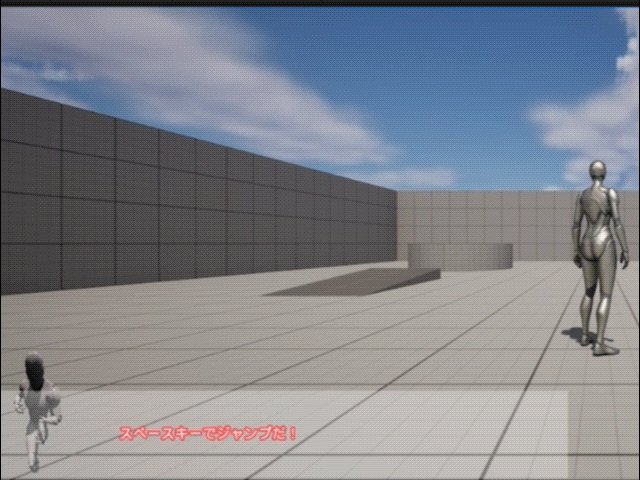
これで完了です!
まとめ
シーンキャプチャーを使えば、動きがある物を画面上に表示することができます。
ずっと動き続けると邪魔になることもありますが、チュートリアルや会話イベントなど短い時間の表示であれば問題ないでしょう。

キャラを同じレベルの見えない場所に配置するのではなく、別のレベルに置いてしまう方法もあります。
その方法は以下の記事を参考にできますので、こちらもご覧ください。
